
BFSG: Was ist der richtige Alt-Text für welche Bilder?
Die richtigen Alt-Texte für Bilder in Websites wählen
Durch das 2025 in Kraft tretende Barrierefreiheitsstärkungsgesetz (BFSG) geraten derzeit wieder einmal die Regeln für barrierefreie Webgestaltung in den Focus der Aufmerksamkeit. Eine der typischen Anforderungen für eine zugänglichere Gestaltung des Webauftritts ist dabei, Medien wie Bilder oder Videos mit aussagekräftigen Alt-Texten auszugeben. So können die Bildinhalte dann von Screenreadern oder Braille-Zeilen für Blinde oder sehbehinderte Personen wiedergegeben werden.
Alt-Text ist die Abkürzung bzw. englische Bezeichnung für einen Alternativtext, der anstelle eines audiovisuellen Mediums angezeigt werden kann. Der Text soll das Dargestellte beschreiben und so ausführlich wie nötig wiedergeben. Im Sourcecode einer Webseite wird der Alt-Text als Attribut im HTML-Image-Tag oder Media-Tag ausgegeben und ist so direkt mit dem beschriebenen Medium verknüpft.
Allerdings können dabei nicht alle Bilder über einen Kamm geschoren werden: Verschiedene Bilddtypen verlangen nach unterschiedlich ausgeführter Betextung im Alt-Attribut. Wir haben hier eine Liste von häufigen Alt-Text-Bildtypen als den WAI-Empfehlungen zusammengestellt.
Kurze Historie des Alt-Text-Attributs (eine Geschichte voller Missverständnisse)
Als Bilder noch die Ausnahme waren
Ältere werden sich vielleicht erinnern, dass in der Frühzeit des World-Wide-Web, als Seiten in der Regeln noch mit dem Editor handgeschrieben wurden, die Inhalte noch sehr stark textlastig ausfielen. Bilder kamen erst mit der HTML Version 2.0 (ab 1995) ins Spiel. Schon damals wurde das Alt-Attribut mitgegeben. Zu dieser Zeit sollte damit allerdings eher der Fall abgedeckt werden, dass ein Bild in einer reinen Textkonsole oder über eine langsame Internet-Verbindung gar nicht angezeigt werden konnte.
Missbrauch durch Layout-Orientierung
Als die verfügbaren Bandbreiten anwuchsen konnte das Web zunehmend mit attraktiven Bildern illustriert werden. Dabei wurden viele Bilder noch zu reinen Design-Zwecken eingesetzt. Ein beliebter Sündenfall in dieser Zeit war die Darstellung von Rahmen mit runden Ecken über Tabellenlayouts. Bilder dieser Art trugen keinerlei Bedeutung und wurden daher oft auch gar nicht erst mit Alt-Texten versehen.
Ein anderes Usability-Verbrechen war die Unart, Überschriften in ausgefallenen Schriftarten als Bild einzubinden und Formular-Buttons im 3D-Look als Grafik zu bauen. Bei dieser Art von sinntragenden Bildern war es unabdingbar, den im Bild dargestellten Text im Alt-Text zu wiederholen, da die Seiten ohne Bilder komplett unbenutzbar wurden.
Missbrauch durch SEOs
Mit zunehmender Bedeutung der Suchmaschinen begann ein dunkleres Kapitel des Alt-Text. Findige SEOs hatten entdeckt, dass sich einfache Ranking-Algoritmen durch möglichst häufige Wiederholung der Suchworte auf einer Seite manipulieren ließen. Daher wurde der Alt-Text vieler Bilder oft als Ablage für zusammenhangslose SEO-Keywords missbraucht. Diese “falschen” Alternativtexte findet man noch oft im Altbestand von Content-Portalen.
Korrekter Einsatz des Alt-Text im Sinne der Barrierefreiheit
Die Web Accessibility Initiative (WAI) des W3C setzt Standards für die verbesserte Zugänglichkeit von Webseiten fest.
Zum Thema Alternativtexte für Bilder fordert die WAI:
Bilder müssen mit Textalternativen versehen sein, die die durch sie dargestellte Information oder Funktion beschreiben. Dadurch wird sichergestellt, dass Bilder von Menschen mit verschiedenen Behinderungen genutzt werden können.
Das Problem für den Redakteur ist dabei, dass erkannt werden muss, um welchen Typ Bild es sich handelt und wieviel Textinformation im Kontext der Seiteninhalte für das Bild benötigt wird.
Zierbilder (Decorative Image)

[Keine Beschreibung für Bilder ohne Bedeutung!]
Bildinhalt:
Bilder, die nur Verzierung des Layouts gedacht sind und keine Bedeutung haben.
(Heutzutage meist nur noch als Hintergrundbilder im CSS eingebunden.)
Empfehlung sinnvoller Alt-Text:
Das Alt-Text-Attribut sollte hier komplett leergelassen werden.
<img alt="" src="pfad/zum/Bild.png">Text als Bild (Images of Text)

Bildinhalt:
Reine Textinhalte, die nur als Bild abgespeichert wurden, z.B. um einen bestimmten Font oder Effekt einsetzen zu können.
(Heutzutage können ausgefallene Fonts auch als Webfont eingebunden und mit CSS gestaltet werden.)
Empfehlung sinnvoller Alt-Text:
Der Inhalt der Texte auf der Abbildung.
Funktionsbilder (Functional Image)

Bildinhalt:
Bilder, die den Nutzer zu einer Handlung auffordern. Hierzu gehören beispielsweise Absendebuttons in Formularen oder Download-Buttons.
Empfehlung sinnvoller Alt-Text:
Den Text der Aufforderung oder eine Beschreibung der initiierten Handlung.
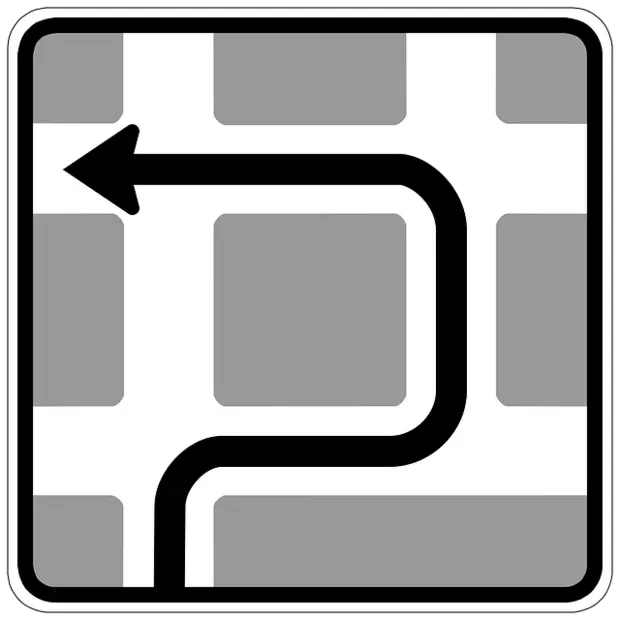
Informatives Bild ("Informational Image)

"Verkehrszeichen mit Routenführung für Linksabbieger an der übernächsten Kreuzung. Es muss zuerst nach rechts abgeboten werden, um danach zweimal nach links abzubiegen."
Bildinhalt:
Bilder, Fotos und Illustrationen, die visuell erfassbare Zusatzinformationen zum Textinhalt liefern.
Mögliche Ausprägungen beinhalten Ikonen oder Kategoriesymbole, Beispiel-Fotos, Diagramme mit konkreten Anweisungen oder Atmo-Bilder zur Verdeutlichung einer Stimmung.
Empfehlung sinnvoller Alt-Text:
Die Textalternative sollte eine möglichst kurze Beschreibung sein, die die wesentlichen Informationen oder Konzepte des Bildes vermittelt.
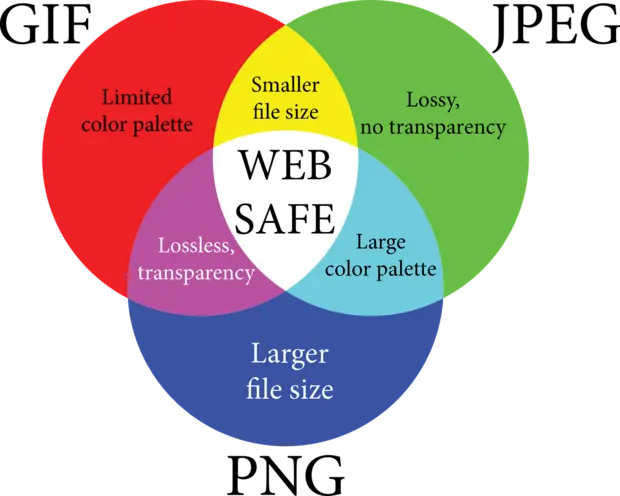
Komplexe Bilder (Complex Images)

Bildinhalt:
Bilder, die derart komplexe Zusammenhänge darstellen, dass sie sich nicht mehr in einem Satz zusammenfassen lassen.
Der Informationsgehalt dieser Bilder geht auch weit über das hinaus, was im Seitenkontext an Erklärungen steht.
Beispiele für komplexe Bilder sind
- Schaubilder und Charts wie etwa Organigramme und Flowcharts
- Diagramme und Illustrationen, deren Verständnis für den Seitenkontext wichtig ist
- Geographische Karten oder System-Darstellungen
Empfehlung sinnvoller Alt-Text:
Der alternativ angebotene Text sollte relativ umfangreich sein und alle Aspekte des Gezeigten erläutern.
Prinzipiell gibt es kein offizielles Limit für Anzahl der Zeichen in einem Alt-Text-Attribut. Das liegt nicht zuletzt darin begründet, dass je nach verwendeter Sprache das Verhältnis von Zeichen zu Silbenzahl in der gesprochenen Sprache stark variieren kann.
Häufig wird eine Obergrenze von ca. 100 bis 150 Zeichen empfohlen. (Bei mehr als 150 Zeichen beginnen wohl einige Screenreader, den Inhalt zu stückeln.)
Komplexe Bilder erfordern in der Regel Beschreibungen, die über diese empfohlene Länge für Attribute hinausgehen. Hier sollte die Redaktion dann darüber nachdenken, die Langbeschreibung des Bildes zusätzlich (und im sichtbaren Bereich der Seite) zu veröffentlichen.
Mögliche Platzierungen einer ausführlichen Langbeschreibung
- Link auf eine separate Seite oder ein Modalfenster mit der Langbeschreibung unterhalb des Bildes oder zusätzlich innerhalb eines longdesc-Attributes verlinkt (longdesc ist seit HTML5 nicht mehr offiziell Bestandteil der Spezifikation)
- Verweis mit dem Attribut aria-describedby="description" (Die Description dann mit der entsprechenden ID kennzeichnen.)
- Platzierung unter dem Bild innerhalb des HTML-Tags <figure> mit <figcaption>
- Verweis auf die Platzierung der Langbeschreibung innerhalb des Alt-Textes ("Venn-Diagramm - Die ausführliche Beschreibung finden Sie als Fußnote unter dem Artikel")
Wie lassen sich bestehende Websites effektiv nachträglich mit Alt-Texten bestücken?
Für viele Website-Besitzer steht jetzt die Aufgabe an, die eigene Website für das BFSG fit zu machen. Allerdings heisst es dann in relativ kurzer Zeit eine Unmenge alter Bilder mit sinnvollen Alt-Texten zu bestücken.
Potenzielle Unterstützung kann dabei von einer KI kommen. MFD hat zum Beispiel eine Extension für das CMS TYPO3 entwickelt, die mit der Hilfe von OpenAI / ChatGPT Alt-Texte automatisch generieren kann.
Die Extension wird noch weiterentwickelt und verfeinert, kann aber auch nach der Installation Redakteuren bereits viel der lästigen Routinearbeit bei der Alt-Text-Generierung abnehmen.
Wir freuen uns, wenn Ihr diesen Beitrag teilt.
Kommentare
Keine Kommentare gefunden.