
Einbindung der Static Templates über das TYPO3-Sitepackage
Was sind Static Templates in TYPO3?
Static Templates sind TypoScript-Dateien, die bestimmte Konfigurationen enthalten. Sie werden beispielsweise dazu verwendet, das Aussehen oder die Verhaltensweise einer Extension in TYPO3 zu erweitern. Um diese Konfigurationen in TYPO3 zu integrieren, müssen sie über ein Template inkludiert werden.
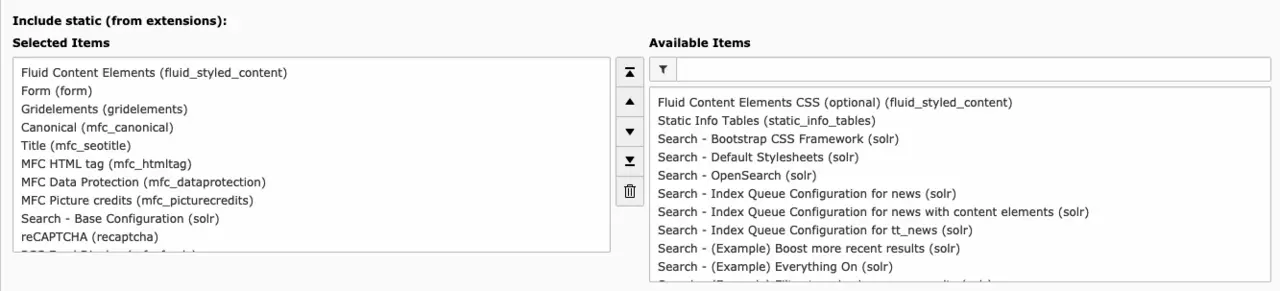
In der Praxis sieht das Ganze dann meist in etwa so aus:
Dabei nicht durcheinander zu kommen ist beinahe unmöglich. Das Einbinden der Static Templates muss häufig in einer bestimmten Reihenfolge passieren, da die einzelnen Templates aufeinander aufbauen und entsprechend jeweils voneinander abhängig sind.
Alternative ab TYPO3 v13: Site Sets
Ergänzung 01/2025: Seit TYPO3 v13 gibt es das neue "Site Sets"-Feature. Über Site Sets lassen sich TypoScript, Page TSconfig und weitere Settings auf ganz neue Weise in einer Website einbinden. Die Zuweisung eines Site Sets erfolgt über die Site Configuration. Da dort die rootPageId definiert ist, erfolgt die Zuweisung zur Site automatisch. Der Template-Datensatz auf der Rootpage kann somit entfallen, die Static Includes werden nicht mehr benötigt.
Extensions können ebenfalls Site Sets bereitstellen, die ihr in eurer Konfigurationsdatei als Dependency ergänzen könnt. Falls einzelne Extensions noch keine Site Sets anbieten, könnt ihr deren TypoScript weiterhin auf dem unten beschriebenen Weg einbinden.
Wie Site Sets in der Praxis verwendet werden können, zeigt das offizielle TYPO3 Sitepackage Tutorial.
Wir empfehlen euch, neue Projekte direkt mit Site Sets einzurichten. Bestehende Projekte können auch nach dem Upgrade auf TYPO3 v13 jederzeit umgestellt werden.
Warum binden wir Static Templates über das Sitepackage ein und nicht über den Template-Datensatz in TYPO3?
Wir bei Marketing Factory arbeiten mit dem Versionierungssystem Git. Oft genug arbeiten mehrere Mitarbeiter gleichzeitig an demselben Projekt, aber in verschiedenen Branches.
Würde einer der Mitarbeiter nun eine Extension mit einem Static Template hinzufügen, so müsste jeder weitere Mitarbeiter – bei dem Wechsel in denselben Branch – ebenfalls in seiner lokalen Entwicklungsumgebung die Static Templates anpassen. Gleiches würde auch passieren, wenn der Branch auf einem Test- oder Abnahmesystem ausgespielt wird und dort zuvor ein anderer Branch ausgespielt war.
Ergo: Unnötiger, mehrfacher Aufwand sowie erhöhter Dokumentationsbedarf.
Wie binden wir Static Templates über das Sitepackage ein?
Änderung 01/2023: im ursprünglich erschienenen Blogbeitrag hatten wir die Includes in separaten TypoScript-Dateien geladen. Die neuen Beispiele zeigen unsere aktuelle Arbeitsweise. Die alte Include-Syntax von TYPO3 v8 haben wir aus diesem Tutorial entfernt.
In unserem Sitepackage werden die beiden Dateien constants.typoscript und setup.typoscript per addStaticFile() Methode bereitgestellt. Wie genau, entnehmt ihr der offiziellen TYPO3-Dokumentation.
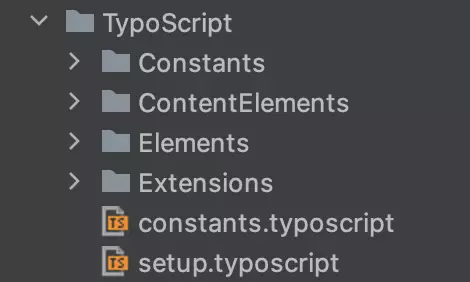
Die Verzeichnisstruktur sieht – abhängig vom Projekt – in etwa wie folgt aus:
constants.typoscript
//
// Dependencies
// ------------------------------------------
@import 'EXT:bootstrap_package/Configuration/TypoScript/constants.typoscript'
@import 'EXT:blog/Configuration/TypoScript/Integration/constants.typoscript'
@import 'EXT:picturecredits/Configuration/TypoScript/constants.typoscript'
@import 'EXT:sg_cookie_optin/Configuration/TypoScript/Frontend/constants.typoscript'
@import 'EXT:bw_captcha/Configuration/TypoScript/constants.typoscript'
@import 'EXT:solr/Configuration/TypoScript/Solr/constants.typoscript'
//
// Project setup
// ------------------------------------------
@import 'EXT:project_sitepackage/Configuration/TypoScript/Constants/*.typoscript'setup.typoscript
//
// Dependencies
// ------------------------------------------
@import 'EXT:bootstrap_package/Configuration/TypoScript/setup.typoscript'
@import 'EXT:blog/Configuration/TypoScript/Integration/setup.typoscript'
@import "EXT:typo3_encore/Configuration/TypoScript/setup.typoscript"
@import 'EXT:picturecredits/Configuration/TypoScript/setup.typoscript'
@import 'EXT:form_element_linked_checkbox/Configuration/TypoScript/setup.typoscript'
@import 'EXT:sg_cookie_optin/Configuration/TypoScript/Frontend/setup.typoscript'
@import 'EXT:bw_captcha/Configuration/TypoScript/setup.typoscript'
@import 'EXT:solr/Configuration/TypoScript/Solr/setup.typoscript'
@import 'EXT:yoast_seo/Configuration/TypoScript/setup.typoscript'
//
// Project setup
// ------------------------------------------
// Elements
@import 'EXT:project_sitepackage/Configuration/TypoScript/Elements/01_Configuration.typoscript'
@import 'EXT:project_sitepackage/Configuration/TypoScript/Elements/02_Plugin.typoscript'
@import 'EXT:project_sitepackage/Configuration/TypoScript/Elements/10_PageTemplate.typoscript'
// Content Elements
@import 'EXT:project_sitepackage/Configuration/TypoScript/ContentElements/Helper/*.typoscript'
@import 'EXT:project_sitepackage/Configuration/TypoScript/ContentElements/*.typoscript'
// Extensions
@import 'EXT:project_sitepackage/Configuration/TypoScript/Extensions/*.typoscript'Sowohl bei den TypoScript-Constants als auch beim Setup binden wir zuerst alle Extensions ein, die im Projekt benötigt werden. Das können Third-Party-Extensions sein, aber z.B. auch projektspezifische Eigenentwicklungen.
Erst danach folgt die Einbindung der weiteren, individuellen Konfigurationen aus dem Sitepackage:
- das Überschreiben der TS-Konstanten aus Third-Party-Extensions
- projektspezifische Grundkonfigurationen
- Konfigurationen eigener (Inhalts-)-Elemente
- Anpassung oder Ergänzung von Extension-Konfigurationen
- das
PAGE-Setup (oder Overrides eines bestehendenPAGE-Objekts, wenn man Lösungen wie das Bootstrap Package verwendet)
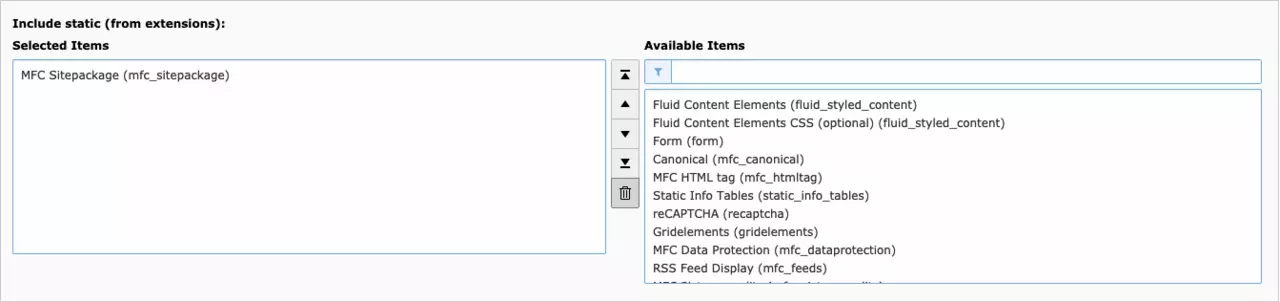
Zum Schluss muss nur noch das Static Template des Sitepackage im Template-Datensatz von TYPO3 eingebunden werden.
Et voilá: Statt eine aufwendige, aufeinander aufbauende Reihenfolge abrattern zu müssen, können sämtliche Static Templates einfach in einem Schritt inkludiert werden.
Wir freuen uns, wenn Ihr diesen Beitrag teilt.



Kommentare
Bernd Sitzmann
Vielen Dank für den interessanten Beitrag. Ist dieses Vorgehen auch unter Version 13 noch sinnvoll?
Chris
Hallo Bernd, vielen Dank für Deine Nachricht, bzw. Deine Frage, die ich gerne beantworte. Das hier beschriebene Vorgehen funktioniert grundsätzlich auch in Version 13. Seit TYPO3 Version 13 steht jedoch mit den Site Sets ein neuer Ansatz zur Verfügung. Mit diesem Ansatz kann man auf den Template-Datensatz ganz verzichten. Bei einem Upgrade-Projekt muss man nicht zwingend sofort auf Site sets umstellen, bei neuen Projekten würden wir diesem neuen Ansatz jedoch den Vorzug geben. Ich hoffe, das beantwortet Deine Frage. Viele Grüße, Chris