
Gutenberg vs. TYPO3 Content Elements
Als TYPO3 Gold Member, aktives Mitglied der TYPO3 Association und langjähriger TYPO3 Spezialist führen wir den Großteil unserer Projekte auf Basis des Content Management Systems TYPO3 durch. Trotz allem setzen wir – vor allem für kleinere Webseiten und Firmen-Blogs wie auch diesen hier – auch WordPress als Content Management System ein (Nachtrag 01/2023: unser Blog läuft nun mit TYPO3 – hier erläutern wir, warum wir uns nach 12 Jahren für den Wechsel entschieden haben).
Beide Systeme verfügen je nach Einsatzgebiet über diverse Vor- und Nachteile, die vor dem Aufsetzen einer neuen Webseite abzuwägen sind. Falls sich jemand näher darüber informieren möchte, wann wir welches System empfehlen – wir haben das Thema schon einmal ausführlich in einem älteren Blogbeitrag behandelt.
Einer der Hauptgründe, weshalb sich viele Webseitenbetreiber für WordPress entscheiden, ist die vermeintlich einfachere Bedienbarkeit im Backend. Der neue WordPress Editor Gutenberg, der ab Version 5.0 komplett in WordPress integriert ist, soll dieses Handling noch weiter verbessern.
Gutenberg – die neue (Backend-)Editing Experience
Gutenberg ist der neue Content Editor im WordPress Backend und ist seit Version 5.0 komplett in WordPress integriert. Genau gesehen handelt es sich bei Gutenberg jedoch nicht nur um einen einfachen Editor, sondern um einen PageBuilder. Das heißt, dass man mit Gutenberg nicht nur Inhalte erstellen und bearbeiten kann, sondern auch Layouts, Bilder und andere Elemente anlegen und verwalten kann. Gutenberg konnte bereits vorab in WordPress-Installationen ab Version 4.2 getestet werden, ist nun ab Version 5.0 standardmäßig integriert und ersetzt den bisherigen Standard-Editor. Wer diesen in Zukunft weiterhin verwenden möchte, kann dies noch über ein Plugin tun.
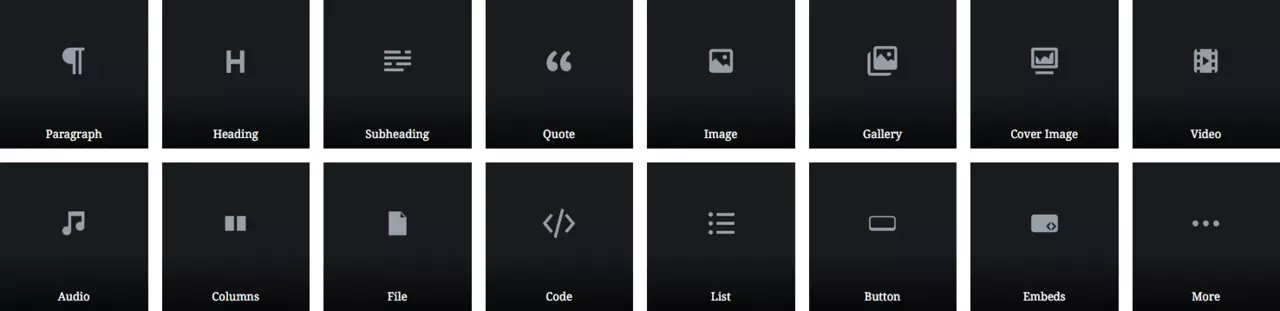
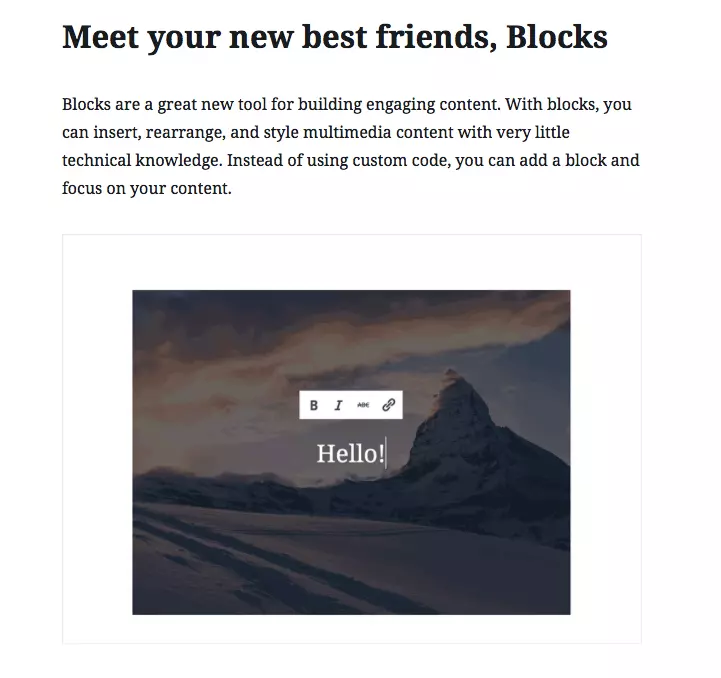
Das Hauptziel des neuen Gutenberg ist es, die Erstellung und Bearbeitung von Content für Jedermann zu vereinfachen. Denn auch Menschen ohne HTML- oder CSS-Kenntnisse sollen die Möglichkeit haben, schön gestaltete Beiträge und Seiten erstellen zu können. Deshalb wird der gesamte Inhalt in Gutenberg durch die sogenannten Blocks erstellt und verwaltet.

Blocks können so ziemlich alles sein: Text-Elemente, Bilder, Galerien oder sogar Buttons. Eine Neuanordnung ist dadurch jederzeit möglich. Blocks können zudem einfach dupliziert oder verschoben werden. Auch eigene Blocks können angelegt und danach an allen Stelle, egal ob Beitrag oder Seite, verwendet werden. Auf der offiziellen Gutenberg Promo-Seite kann man Gutenberg und die (Standard-) Blocks testweise ausprobieren, ohne selbst WordPress irgendwo installieren zu müssen. Wer daran Interesse hat: Gutenberg, der neue Editor.
Gutenberg eignet sich besonders gut für Anfänger im Web-Umfeld sowie für Redakteure, die beides – Content und Design – gleichzeitig kontrollieren und anpassen möchten. Das allumfassende Backend-Editing ermöglicht den Redakteuren eine „What you see is what you get“-Experience. Ein Wechsel zwischen Front- und Backend ist dementsprechend nicht mehr nötig und ermöglicht ein schnelleres Bearbeiten von Inhalten.
Wer bereits mit WordPress arbeitet und bereits einen anderen PageBuilder verwendet, der sollte sich bei dem Wechsel auf Gutenberg darüber im Klaren sein, dass die Inhalte nicht automatisch migriert werden können und daher im schlimmsten Fall komplett neu gebaut werden müssen.

Content Editing mit den TYPO3 Content Elementen
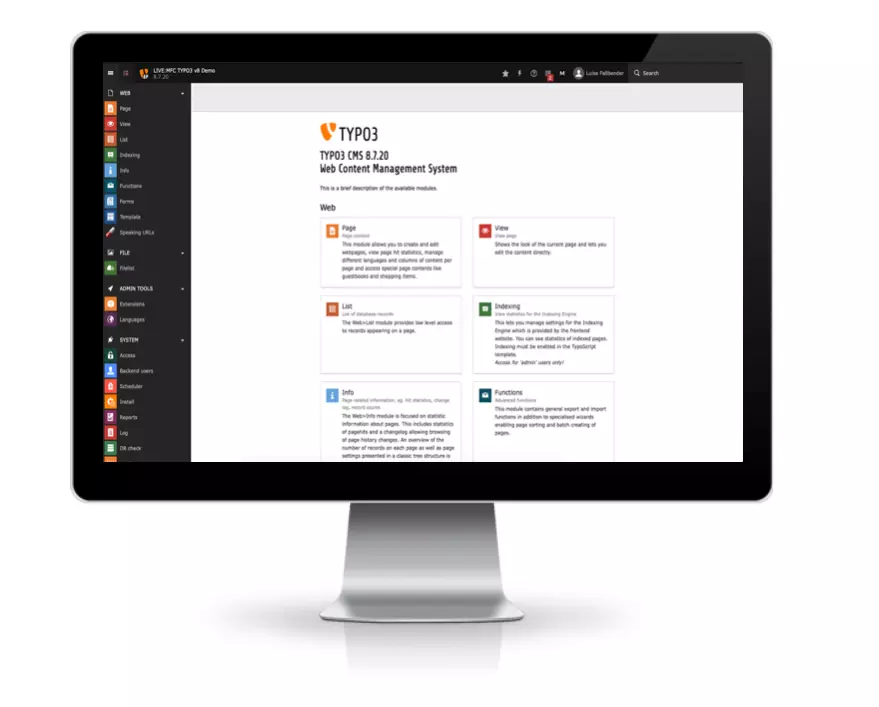
Die Usability des TYPO3-Backends – insbesondere für Redakteure – hat sich seit Version 7.6 LTS extrem verbessert. Das Backend wurde komplett redesigned und durch viele Features wie drag & drop oder copy & paste intuitiver gestaltet. Große, bunte Icons ersetzen die unübersichtliche Modul-Ansicht und erzeugen eine übersichtlichere Arbeitsfläche.
Inhalte werden in TYPO3 mithilfe einzelner Content-Elementen erstellt und verwaltet. Beim Anlegen neuer Inhalte kann dem Content Element dann jeweils ein gewisser „Typ“ zugewiesen werden: Text, Text & Bild, Multimedia, HTML-Code, Plugin, Galerie, Dateilink etc.. Die verschiedenen Arten von verfügbaren Content-Elementen werden beim Aufsetzen einer TYPO3 Installation festgelegt; jedoch können stets neue integriert werden.
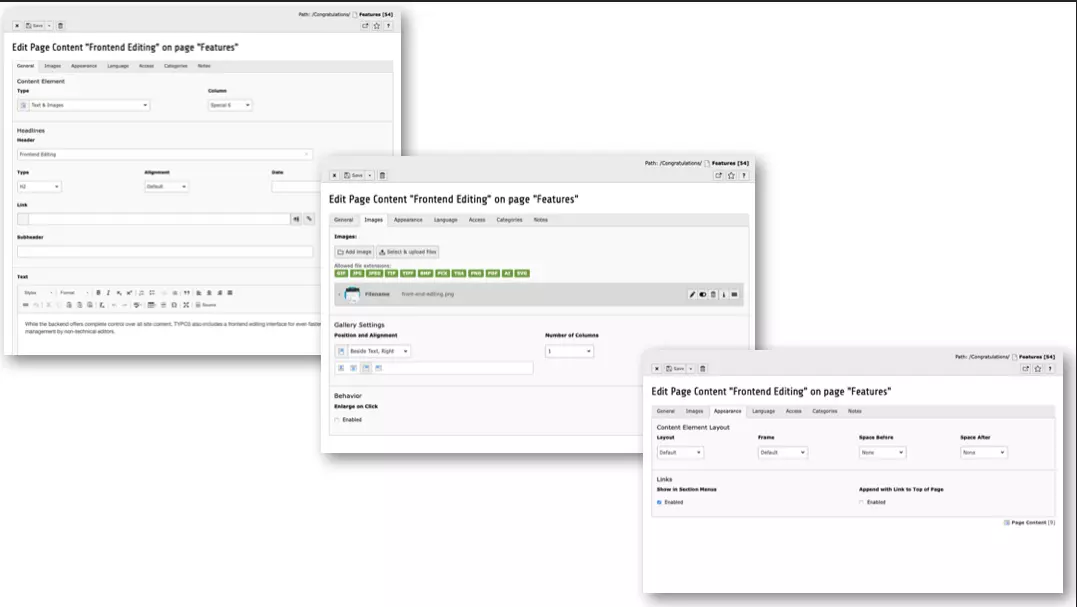
Erstellt ein Redakteur beispielsweise ein Bild-Text-Element, so kann er nach dem Hinzufügen des Textes sowie des/der Bildes/r über den Reiter „Appearance“ das Verhalten der Inhalte im Frontend festlegen. Diese Verhaltensweisen müssen logischerweise ebenfalls vorher im Template festgelegt werden.
Der Redakteur kann beispielsweise:
- Layout,
- Abstand zu vorherigen oder nachfolgenden Elementen,
- Hintergrundfarbe des Abschnitts,
- Rahmen um das Element,
- Position des Bildes in Abhängigkeit vom Textblock
und vieles mehr individuell festlegen. Ein gewisses Maß an gestalterischer Freiheit ist also auch bei der Verwendung von TYPO3 gegeben.
Im Vergleich zu Gutenberg ist lediglich anzumerken, dass der Redakteur nicht die ganze Seite auf einmal bearbeiten kann, sondern lediglich immer nur ein Inhaltselement auf einmal. Dementsprechend muss er zwischen den einzelnen Inhaltselementen wechseln, um verschiedene Bereiche der Seite zu bearbeiten. Doch dieses „Problem“ wurde in TYPO3 v8 durch das Plugin Frontend-Editing gelöst. Ab Version 8 können Inhalte nämlich bequem und einfach direkt im Frontend bearbeitet werden. Dementsprechend ist im Prinzip auch hier eine „What you see is what you get“-Experience gegeben.
Hierbei ist anzumerken, dass es sich um ein tatsächliches Frontend-Editing handelt und nicht um eine „Frontend-Experience im Backend“. Der Nutzer kann also das Element genau dorthin setzen, wo es später auch im Frontend sein soll. Ebenfalls kann das Layout in den unterschiedlichen Endgeräten einfach per Mausklick im rechten Menü getestet werden.
Abschließendes Fazit
Alles in allem kann man den Gutenberg-Ansatz gut mit den in TYPO3 eingesetzten Grid-Elements vergleichen. Bei beiden Vorgehensweisen haben die Designer die Möglichkeit, den „Designrahmen“ vorzugeben und die Designmöglichkeiten der Redakteure entsprechend einzuschränken. Die Redakteure hingegen haben jeweils durch die Blocks bzw. Grid-Elements ein gewisses Maß an gestalterischem Freiraum, indem Sie aus verschiedenen Inhaltselementen, Rahmen, Farben und Layouts frei wählen können. Beide Content-Management-Varianten haben ihre Vor- und Nachteile.
In TYPO3 hat jedes Content Element seinen eigenen Eintrag in der Datenbank und durch sogenannte „Insert Records“ können diese überall wiederverwendet werden. Übergreifende Inhalte müssen dementsprechend nur einmal angelegt werden und können beliebig oft auf anderen Seiten / Sektionen wiederverwendet werden. In Gutenberg hingegen werden alle Inhalte einer Seite / eines Beitrags in einer einzigen Spalte in der Datenbank gespeichert.
Grundsätzlich ist zu sagen, dass beide Systeme mit ihren Content Management Varianten zwei völlig unterschiedliche Ansätze verfolgen:
- Gutenberg bietet den Redakteuren eine Frontend-Editing-Experience im Backend. Der Redakteur kann sich voll und ganz auf Design & Inhalt fokussieren, ohne zwischen einzelnen Elementen wechseln zu müssen.
- TYPO3 hingegen fokussiert sich (standardmäßig) auf die strukturierte, inhaltliche Erstellung und Verwaltung von Content im Backend. Der Layout- / Design-Ansatz steht kurz und knapp gesagt einfach nicht im Vordergrund. Durch die Frontend-Editing-Extension kann jedoch das Bearbeiten von Content direkt im Frontend ermöglicht werden.
Wer sich also mehr gestalterische Freiheit wünscht und gerne visuell arbeitet, der wird den neuen Gutenberg Editor sicherlich den TYPO3 Content Elementen vorziehen. Wer sich jedoch mehr auf den redaktionellen Part des Content Managements konzentrieren und strukturiert Inhalte bearbeiten möchte, der ist wahrscheinlich mit den TYPO3 Content Elementen besser beraten.
Letztendlich ist es ja aber sowieso Geschmackssache … 😉
Herzlichen Dank an Simon für seinen technischen Input zu diesem Beitrag!
Wir freuen uns, wenn Ihr diesen Beitrag teilt.



Kommentare
Keine Kommentare gefunden.