
Recap zu den TYPO3 DevDays 2022 in Karlsruhe #T3DD22
Wir fahr’n im Zug nach … Karlsruhe!
Vom 4. bis zum 7. August 2022 fanden die ersten DevDays nach langer Corona-Pause im GenoHotel Karlsruhe statt. Da wir schon 2020 für die DevDays Tickets gekauft hatten, war für uns von vorne herein klar, dass wir auf jeden Fall dabei sein werden. „Wir“, das sind in diesem Falle Christian, Sebastian, Ingo und ich.
Kurz vorweg: Großes, großes Lob an die TYPO3 GmbH und punkt.de, die die Organisation wirklich einwandfrei hinbekommen haben. Es war ein fantastisches Event und für die kostenlosen Schnelltests gibt’s nochmal ein Sternchen dazu! Und natürlich auch danke an alle Sponsoren, die die TYPO3 DevDays 2022 in dieser Form für uns möglich gemacht haben #t3kudos.
Tag 1: Donnerstag, 4. August

Schon vor der Abfahrt verloren wir leider den ersten Mitstreiter, sodass wir uns ohne Ingo am Donnerstag morgen bei erfrischenden 30 Grad am Düsseldorfer Bahnhof auf die Reise begaben. Zugegebenermaßen war unsere Freude auf die Anreise durch die am Vorabend erhaltene Nachricht „Diese Fahrt fällt aus“ etwas getrübt gewesen, aber glücklicherweise klappte es mit Ersatzzug und Umstieg doch deutlich besser als erwartet. Direktverbindung mit reservierten Sitzplätzen wär halt auch einfach zu schön gewesen 😉
Aber: Wir konnten sogar im Hotel direkt noch Mittagessen erhaschen! 😋

Opening Keynote: Mathias Schreiber & Benni Mack
Wir schafften es wider Erwarten dennoch rechtzeitig zur Opening Keynote. Neben einigen einleitenden Worten zu der sich aktuell in Entwicklung befindenden Mission und Vision von TYPO3 gab es auch einige Insights in die Roadmap für TYPO3 Version 12.
Benni ging in seiner Keynote zudem darauf ein, dass TYPO3 vor allem eins ist: Ein Tool. Ein verdammt cooles Tool, das von verschiedenen Anwendungsfällen lebt. Dadurch, dass TYPO3 Open Source ist, kann und soll sich jeder mit einbringen und dabei unterstützen, das Tool für alle anderen – aber eben auch sich selber – noch besser zu machen. Denn #TYPO3isWhatYouMakeOfIt.
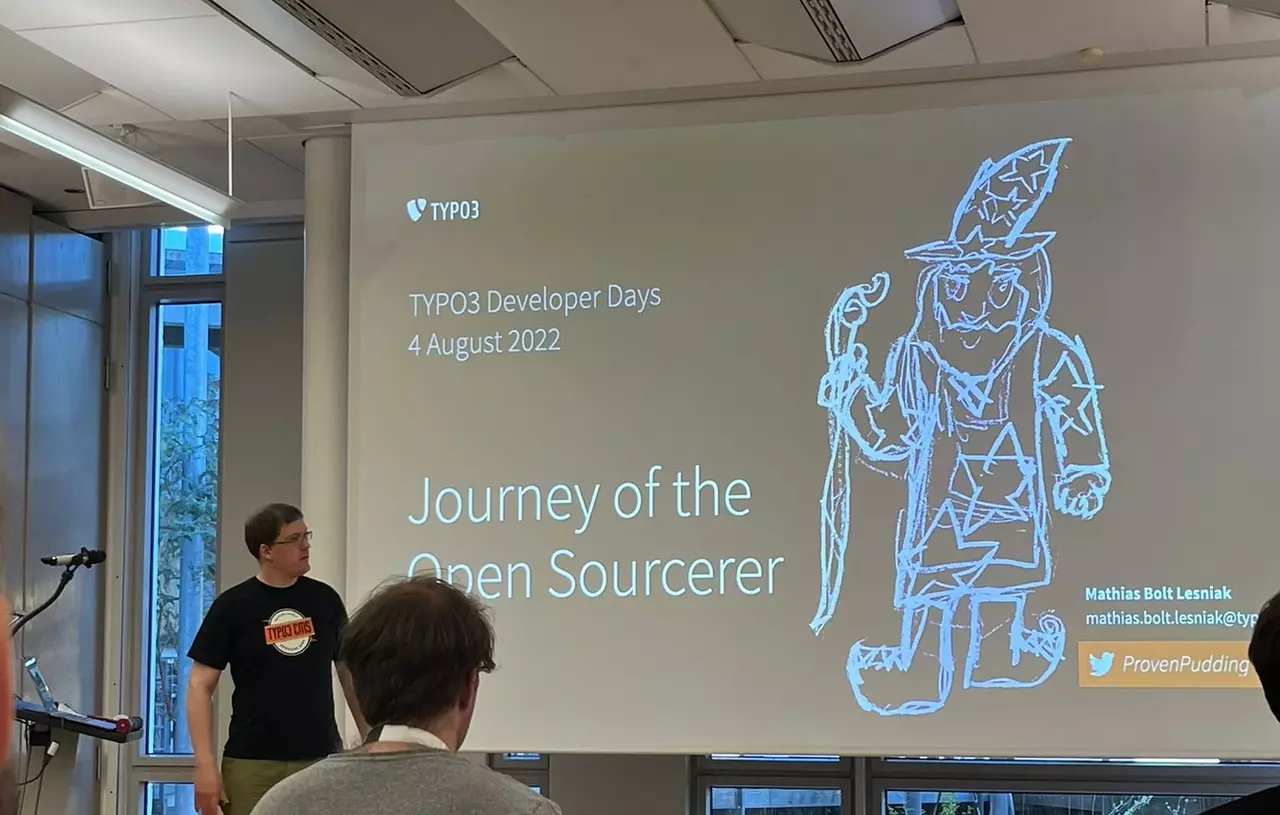
The Journey of the Open Sourcerer: Mathias Bolt Lesniak
Weiter ging es mit dem Talk von Mathias rund um das Thema „Engagement“ und „Contribution“ in Open Source Projekten – herrlich spielerisch erklärt und mit beeindruckenden Zauberer-Zeichnungen seines Sohnes!
Quintessenz: Wir sind alle Zauberer!
Prösterli: Zeit zum Socializing!
Nach einem heißen, langen und ereignisreichen ersten Tag kam das kalte Bier am Abend wie gerufen. Und: Je später es wurde, desto erträglicher die Temperaturen. Selbstredend, dass wir die kühle Brise bis in die späten Abendstunden genießen mussten.
Abgesehen davon waren die TYPO3 DevDays 2022 auch das erste große Event nach langer Corona-Pause, sodass es einfach jede Menge Gesprächsbedarf mit neuen und alten Gesichtern gab 🙂
Tag 2: Freitag, 5. August
Software quality, cheese and games: Oliver Klee
Nach ausgiebigem Frühstück, gefühlten 35 Grad und bereits zwei vollkommen durchgeschwitzten T-Shirts starteten wir in den Freitag mit dem Talk „Software quality, cheese and games“ von Oliver Klee. Grundsätzlich erklärte Oli, weshalb Softwarequalität in modernen Webprojekten so wichtig ist (nicht, dass sie das vorher nicht gewesen wäre, aber wir wissen alle, dass das Thema öfters mal hinten über gefallen ist) und wie gute Softwarequalität erreicht werden kann. Und zwar durch eine möglichst hohe Testabdeckung durch:
- statische Code-Analysen
- dynamische Unit oder Functional Tests
- Code Reviews
Hierfür verwendete er das – durch die Pandemie allseits geläufige – Schweizer-Käse-Schaubild. Je mehr einzelne Funktionalitäten und Aspekte durch Tests abgedeckt werden, desto geringer die Chance, dass Fehler und Probleme unentdeckt bleiben. Schöne Analogie ☺️
The combination of interactive rooms and editable TYPO3 content: Daniel Waschlewski
Schon als der Zeitplan im Voraus veröffentlich wurde, stand für mich fest, dass ich mir unbedingt den Talk von Daniel anschauen wollte. Er stellte die Kombination aus virtuellen 3D-Räumen auf Basis von Blender und Inhaltselementen aus TYPO3 vor, die jwied bereits für einen Kunden als eine Art digitalen Ausstellungsraum geschaffen hatte.
Ich muss zugeben, dass ich mir unter dem Talk etwas anderes vorgestellt hatte. Dennoch war es ein interessanter Vortrag und spannend, mal einen ganz anderen Anwendungsfall für TYPO3 abseits von „normalen“ Websites zu sehen. Ganz getreu dem Motto „TYPO3 ist das, was du daraus machst“.
Keeping complex, long-term projects healthy: Andreas Wolf
Wie man inzwischen unschwer erkennen kann, gab es in diesem Jahr besonders viele Sessions zum Thema Softwarequalität – so auch dieser. Andreas präsentierte, wie er und seine Kollegen ein großes Projekt mit einer bisherigen Laufzeit von mehr als vier Jahren aktuell, stabil und sicher halten.
Besonders spannend fand ich den vorgestellten Feature Toggle, welcher es den testenden Kunden ermöglicht, verschiedene Features einfach per Toggle-Menü zum Testen ein- und ausschalten zu können ohne für jede Entwicklung einen neuen Branch ausspielen zu müssen. Das ist wirklich eine innovative Idee, die wir uns besonders bei größeren Kunden mit mehreren Entwicklungen gleichzeitig mit Sicherheit auch einmal näher ansehen werden!
Coding Night!
Am Freitag-Abend kam dann auch die langersehnte Coding-Night – ein essentieller Bestandteil jeder TYPO3 DevDays! Nach einer kurzen Einweisung und das How-to-contribute ging es auch schon los.
Christian und Sebastian entschieden sich dazu, unsere geliebte, aber doch sehr in die Jahre gekommene Extension mfc_picturecredits für TYPO3 v11 komplett neu zu konzipieren und zu entwickeln. Aktuell befinden wir uns in den letzten Zügen und werden die Extension zeitnah für alle im Extension Repository verfügbar machen. Freut euch schon mal auf den dazugehörigen Blogpost, in dem wir alle Features der neuen EXT:picturecredits vorstellen werden!
Da meine Coding-Kenntnisse leider bei weitem noch nicht dazu reichen, einen sinnvollen Beitrag zum Core zu leisten, entschied ich mich dazu, in der Zeit einige unserer TYPO3-Marketing-Team-Themen abzuarbeiten. Irgendwer muss das alles ja schließlich auch an den Mann bringen 😉
Tag 3: Samstag, 6. August
Es kam, wie es kommen musste: An dem Tag, an dem wir unseren Talk präsentieren sollten, verabschiedete sich meine Stimme … Timing liegt mir einfach.
Modern CSS: Benjamin Kott
In den Samstag starteten wir mit dem Talk von Benji zum Thema Modern CSS. Dort stellte er eine Reihe von Tipps, Tricks & Funktionalitäten vor, die teilweise beinahe zu einfach waren, um wahr zu sein. Immer wieder schön, wenn einem jemand die Augen öffnet, was eigentlich alles ohne viel Tamtam geht. Jetzt warten wir nur noch gespannt darauf, dass die Browserhersteller all die ganzen Neuerungen auch umsetzen, damit wir sie endlich auch in Projekten benutzen können. 😉
Algorithmic Task Planning – How to automate an entire company: Luisa Faßbender & Christian Spoo
Auch wir sind natürlich nicht mit leeren Händen gekommen und hatten einen Talk zu unserem Aufgaben-Priorisierungsprozess mit im Gepäck. Wir planen nämlich keine Tickets mehr ein, sondern überlassen unserem Skript die Sortierung der Tickets auf Basis diverser Priorisierungskriterien.
Die Tonspur meinerseits war mangels funktionierender Stimmbänder – nennen wir es mal: interessant. Danke an alle, die sich das Gekrächze tapfer bis zum Ende angehört haben 😉 Die Slides für unseren Talk findet ihr auf Speakerdeck.
Aus Infektionsgründen entschied ich mich letztendlich schweren Herzens, die Heimreise direkt nach unserem Talk anzutreten (Als Marvel-Fan blutet mir immer noch das Herz, dass ich die „Captain America“-Eistorte verpasst habe). An der Stelle übergebe ich daher an Sebastian & Christian.
Rethinking translation handling: Jo Hasenau und Eric Bode
Im Anschluss an „Modern CSS“ wurden Ergebnisse eines Workshops vorgestellt, der am Vortag stattgefunden hatte. Die Workshop-Teilnehmer wurden in Arbeitsgruppen (Redakteure, Integratoren, Entwickler mit verschiedenen Schwerpunkten) aufgeteilt, um ihre positiven und negativen Erfahrungen mit der aktuellen Arbeitsweise von Übersetzungen in TYPO3 zusammenzutragen – und Wünsche zu formulieren.
Ich hatte am Workshop selbst nicht teilnehmen können, war aber an den Ergebnissen interessiert. In mindestens einem Punkt waren sich alle Gruppen einig: die Arbeit mit einer Default-Sprache ist schwierig. In anderen Punkten gab es durchaus gegensätzliche Meinungen.
Weitere Workshops sind nun auf TYPO3camps und User Groups geplant, um ein besseres Gesamtbild zu erhalten. Im Anschluss soll ein Konzept erstellt werden, das an das Core-Team übergeben wird.
New APIs in TYPO3 v12: Oliver Bartsch
Oliver zeigte uns einen Ausblick auf TYPO3 v12 – erwartungsgemäß war das Interesse groß, der Sessionraum gut gefüllt. In der neuen Version werden viele bestehende Hooks durch PSR-14-Events ersetzt und weitere ergänzt. PSR-14 ermöglicht es, Events objektorientiert zu behandeln und entkoppelt damit den eigenen Code besser vom Core. Außerdem lässt sich allgemein steuern, ob etwa nach dem Aufruf eines Event-Handlers nachfolgende Handler überhaupt noch zum Zuge kommen oder gleich übersprungen werden sollen. Es war schön anzusehen, dass TYPO3 den Pfad, sich an etablierten Standards zu orientieren, mit v12 weiter fortsetzt.
Durch neue TCA-Typen soll die Konfiguration des TYPO3-Backends vereinfacht werden. Anstatt ein generisches input-Feld mit renderType und eval-Funktionen spezifisch zu konfigurieren, nutzt man die neuen vorkonfigurierten Typen. Ergänzt wurden z.B. die Typen "password", "datetime" und "link". Im Ergebnis funktioniert das Ganze ähnlich zu den mit HTML5 eingeführten spezifischeren Textfeldern im Vergleich zum reinen <input type="text">.
Auch sehr interessant: mit der neuen TCA-Eigenschaft "elementBrowserEntryPoints" lassen sich Datensatz-Speicherorte definieren, um die Pflege in Feldern vom Typ „group“ zu erleichtern. Der Element-Browser ruft dann direkt diese Seite auf, der Redakteur muss nicht erst durch den Seitenbaum navigieren. Durch Marker wie ###CURRENT_PID### und möglichen Overrides mit Page-TSconfig lässt sich das sehr variabel gestalten.
Außerdem wurden bisher die Registrierung von Backend-Modulen vereinfacht und es ist zukünftig einfach möglich, Backend-Templates des TYPO3-Core zu überschreiben.
Da etliche Punkte auf der Roadmap aber noch nicht feststanden (und Stand heute immer noch nicht feststehen) ging der Talk leider nicht auf wirklich tiefgreifende Innovationen in v12 ein. Hier muss das Core-Team vorher noch mehr zu den geplanten Themen sagen.
Make the Caching framework work for you (and your extensions): Frank Berger
Die letzte Session am Samstag: Am Beispiel einer kleinen Blog-Extension hat uns Frank schrittweise gezeigt, wie man das Caching Framework für eigene Extensions sinnvoll verwendet und ausgewählte Caches automatisch leert, wenn es notwendig wird. Sehr anschaulich! Der Workshop steht auch auf GitHub bereit; jeder Schritt kann dort in einem eigenen Branch noch einmal nachvollzogen werden.
Danach startete das Abendprogramm mit einem abwechslungsreichen und sehr leckeren Grillbuffet. Erfreulicherweise hatte sich auch die Temperatur etwas nach unten korrigiert, sodass man sich draußen angenehm mit den anderen Teilnehmern unterhalten konnte.
Party! 🎉🦸
Die diesjährigen DevDays standen unter dem Motto „Superhelden gesucht“, und das wurde auch auf dem Social Event am Samstagabend deutlich:
- Beim Pub-Quiz mussten passende Fragen beantwortet werden. Das meiste war einfach; beim Erscheinungstermin des ersten Superman-Comics haben wir allerdings deutlich daneben gelegen (1938? Wow!). Da machte sich leider bemerkbar, dass Luisa schon die Heimreise antreten musste, sonst hätten wir sie beim Fachsimpeln über Marvel-Tiefenwissen in die Pflicht genommen.
- Neben der Tanzfläche wartete eine Photobox mit Thors Hammer und anderen Accessoires auf kreative Entwickler. Und um Mitternacht gab es Eistorten im Superhelden-Design.
Für uns war auch der Kicker in der oberen Etage regelmäßiger Anlaufpunkt. Den belgischen Kollegen hatten wir wenig entgegenzusetzen, aber wir hatten sehr viel Spaß dabei. Zumindest gegen die Kollegen der Physikalisch-Technischen Bundesanstalt konnten wir uns aber ganz gut behaupten. An dieser Stelle viele Grüße!
Tag 4: Sonntag, 7. August
Die letzten Sessions warteten noch auf uns, bevor wir uns nach vier spannenden Tagen aus Karlsruhe verabschiedeten.
Build a cozy home for your editors: Michael Blunck
Zur Einrichtung von TYPO3 gehört natürlich auch, das Backend an die Redakteure anzupassen, Formulare zu vereinfachen und Hilfestellungen zu geben. Leider wird das in der Praxis nicht immer beherzigt, in der Folge „ist TYPO3 zu kompliziert!!1“.
Die Session begann mit einigen der gängigen Kniffe zur Individualisierung: Gestaltung des Backend-Logins, Anpassung von Labels oder Anzeige der Seiten-IDs im Seitenbaum. Zwei Dinge waren für mich aber sehr von Nutzen:
- Das Setzen von CType-spezifischen Defaults im „New Content Element Wizard“ mittels
tt_content_defValues. - Die Begrenzung pflegbarer Inhaltsspalten mit
mod.SHARED.colPos_list.
Für einen Kunden hatte ich gerade erst neue Backend-Layouts eingerichtet. Dort wollte ich – zwecks besserer Unterscheidung – bei einem Layout eine schmale Sidebar anzeigen, in der aber keine Inhalte gepflegt werden sollten. Mit der Extension „content_defender“ generell möglich; der Button für neue Inhalte wurde aber trotzdem in der Spalte gerendert. Die o.g. Einstellung ließ den Button verschwinden. Die Sidebar-Spalte konnte mit einem eigenen Backend-Stylesheet noch wie gewünscht gestaltet werden. Voilà – Task erledigt, Kunde happy!
Teamwork: Improve your workflows and face challenges: Stefan Busemann
Last but not least hat Stefan aus dem Nähkästchen geplaudert und interessante Einblicke in seine Agentur in2code geboten. Seit der Gründung wurden Prozesse mehrfach überarbeitet und aus Erfahrungen und Fehlern gelernt.
Nicht nur dieser Talk ist auf YouTube für alle verfügbar: https://www.youtube.com/watch?v=v9O3uXxSwv0&t=5427s
Abschluss und Rücktour

Da wir bis zur Abfahrt unseres Zuges Richtung Heimat noch mehr als genug Zeit hatten, sind wir dem Geheimtipp von Marcus Schwemer gefolgt und haben das kleine, aber feine Restaurant Reinhards am Sportplatz Rüppurrer Schloss aufgesucht. Die ausgezeichneten badischen Maultaschen konnten wir unmöglich liegen lassen und wer weiß, wann es uns das nächste Mal ins Ländle verschlägt.
Das lange Wochenende endete dann fast, wie es begonnen hatte. Denn die Deutsche Bahn ist sich ihrer Linie treu geblieben und lieferte natürlich auf der Rücktour genau die erwartete Leistung. Allerdings blieben uns unsere Sitzplatzreservierungen dieses Mal erhalten, sodass es während der etwas verlängerten Fahrt zumindest nicht hieß: „Genießen Sie das Leben in vollen Zügen“.
Weitergehende Links
- Alle Sessions aus dem Raum „eCentral“ wurden live gestreamt und sind weiterhin auf dem offiziellen TYPO3 YouTube-Kanal verfügbar – Zur Playlist
- Die Bilder aus der Photobox der Social Night findet ihr hier
- Recap zu den TYPO3 DevDays 2022 von punkt.de
- Recap zu den TYPO3 DevDays 2022 von dkd
- Recap zu den TYPO3 DevDays 2022 von w-seils (französisch)
- Offizieller Recap zu den TYPO3 DevDays von der TYPO3 GmbH
Wir freuen uns, wenn Ihr diesen Beitrag teilt.



Kommentare
Keine Kommentare gefunden.